業者等にLPなどのオリジナルデザインを作ってもらって、
いざリリース!って時に、どうやってメーラーを組み込めば良いのか分からない
と言う人が結構居る様です(苦笑)
なので、定番のフォームメーラーを使って、
オリジナルデザインにフォームを連結する方法を書いて行きます。
自分でLP作ったり、問い合わせフォーム作るだけなら誰でも簡単に出来ますが、
デザインしてもらったレイアウトを崩したくない場合は、ちょっと工夫が要ります。
先日問い合わせを頂いたので、解説して行きます。
※ちょっとテクニカルに偏り過ぎなので、
意味分からない人はこの記事無視して下さい(^_^;)
分かんない人が読んでも、ゲ◯吐くだけだと思います(笑)
上でも書いてる通り、WordPressであれば、
コンタクトフォーム7(Contact Form 7)使ってみたりとか、
フォームメーラーのHTMLそのまま放り込めば済む話しなんですが、
デザインしてもらったものに適用するとなると、少しHTMLの知識が必要になります。
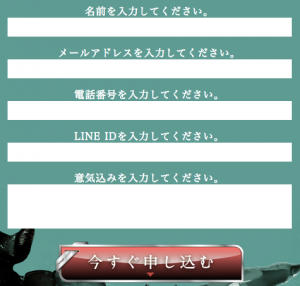
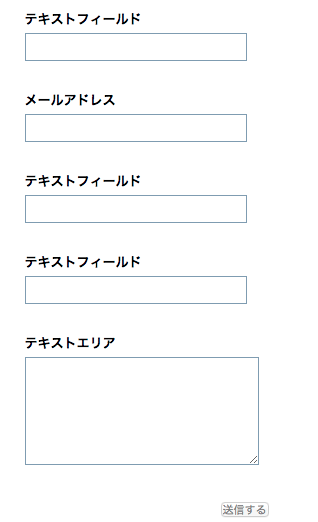
今から解説するのは、このような既存入力フォーム(+送信ボタン)を
フォームメーラーに適用(連結)する方法です。

ここでは、フォームメーラー側の設定について記載致します。
オリジナルデザインHTMLファイルへのフォーム導入部分については、
次の記事をご参照ください。
次の記事はこちら⇒フォームメーラーのオリジナルデザイン連結方法(完結編)
実践に則した形でお見せして行きます。
フォームメーラー側の作業
フォームメーラは、FREE版で大丈夫ですので、先ずアカウントを取得しておいて下さい。
フォームメーラのアカウント取得操作は割愛します。
それが出来ない様な人は、デザイン外部に頼んじゃダメです(笑)
自力でなんとかして下さい。
フォームメーラーのFree版にログイン後、
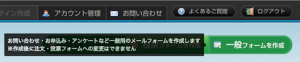
右上に新規のフォームを作成するボタンが有りますので、こちらをクリックして下さい(画像参照)。

フォームの名前をつけるポップアップが出て来るので、とりあえず、内容が分かる名前をつけて保存して下さい。
同時に『テンプレート選択』という、チェックつける所が出て来ますが、これはどちらでも良いです。
【テンプレート(個人情報入力セット)を使う】
にチェックをいれて作成すると、最初から色々な項目がセットされた状態で作成されます。
「名前」等の項目がありますが、大概思った通りでは無い(今回はデザインに併せて作成するのが目的)ですので、
【使用しない】
でいいです。
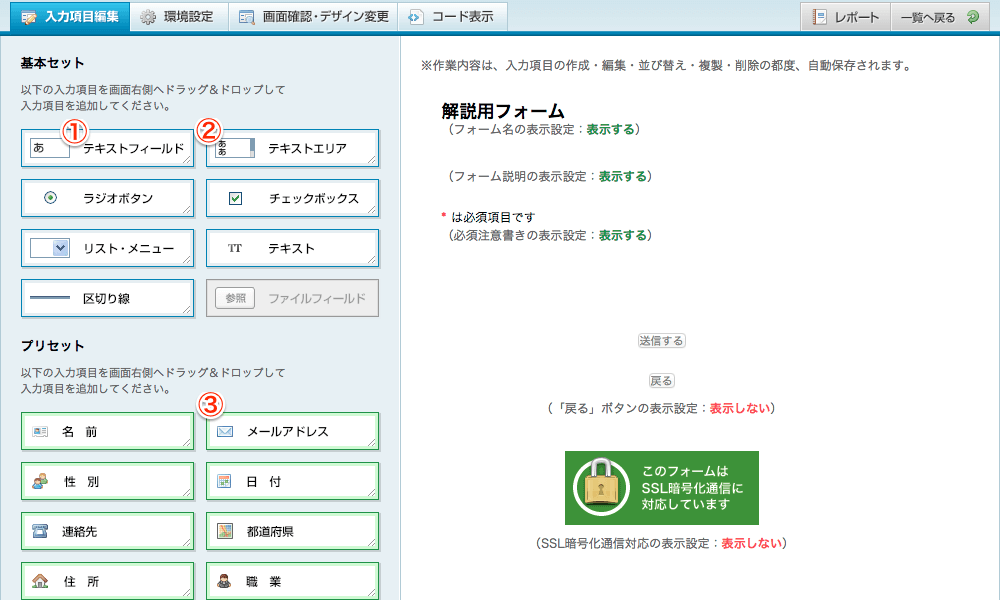
先ず、左端の『入力項目編集』を行います。
入力項目編集
今回使用する項目は、画像の①〜③までの項目のみです。
もう少しイレギュラーがある場合は、それに応じて作成して下さい。
今回は、一番最初に示したフォームを作る事が目的ですので、
項目数と内容を合わせます。(上の画像参照して下さい)
2番目のメールアドレス入力欄は、③の『メールアドレス』を利用します。
5番目の意気込み入力欄は、複数行入力可能である為、②の『テキストエリア』を利用します。
それ以外の項目は全て①の『テキストフィールド』を利用します。
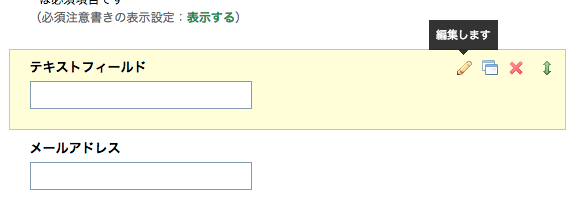
左側の項目をクリックし、右側にドラッグ、離すとフォームの項目としてセットされます。
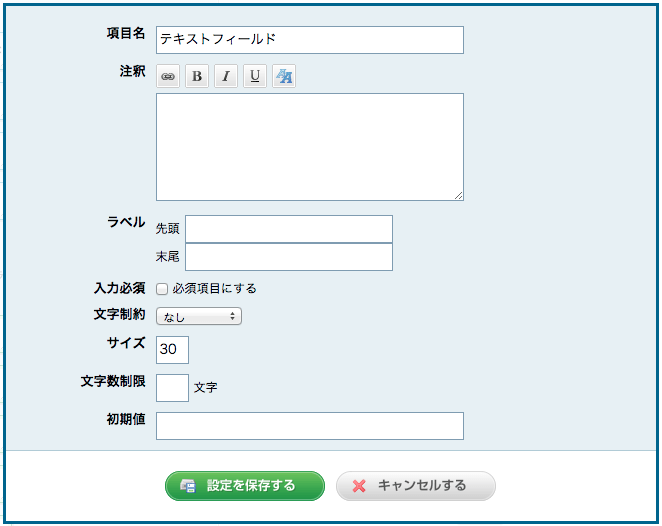
今回の場合、別にこのままでも良いのですが、自分が混乱しない様に、表示を変更しておきます。
右項目にカーソルを合わせるとこんな表示になり、ここから編集可能です。

とりあえず、項目名さえ変えれば良いのですが、文字数制限を入れたい場合や、
入力を必須にしたい場合(多分メールアドレスや名前は必須にした方が良いです)
文字入力に制限(文字制約)を入れたい場合等、ここで設定する事が出来ます。
ただ、これあんまり優秀じゃなくて、「半角文字」という設定がありません。
「半角数字」「半角英数字」しか設定が出来無いため、
「-」等の記号が入るとエラーになります。
電話番号や、LINEやSkypeなどのIDには利用出来無いので注意して下さい(苦笑)
ここまで設定出来たら、次は環境設定です。
このフィールドの設定は、別の画面に行くと自動で保存されますので、気にせず、
次の環境設定タグをクリックして下さい。
環境設定
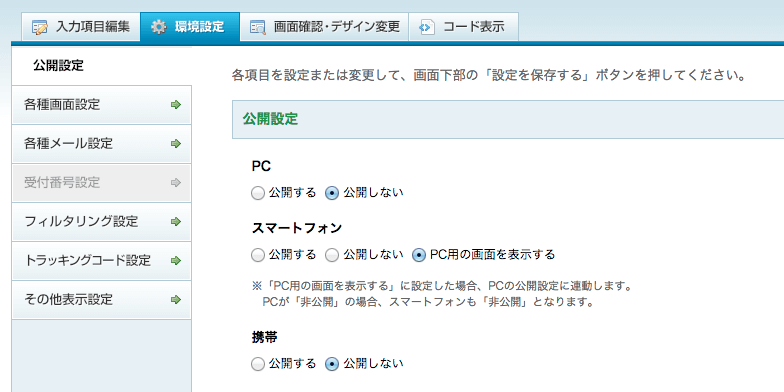
全部写真にするとキリが無いので、必要項目のみ解説します。
先ず、この画面の『公開設定』、PCのみ公開にしておいて下さい。
ここから先は、画面一番下に、『設定を保存する』と言うボタンが有りますので、
設定完了後、保存する為に必ずこちらをクリックして下さい。
※ここから先は自動保存では有りません。
保存が終わったら、左のタグから、次の『各種画面設定』行きます。
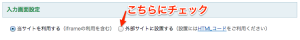
一番上に、入力画面設定と有りますが、これを必ず
『外部サイトに設置する(設置にはHTMLコードをご利用ください)』
にして下さい。(初期値は別の所にチェックが付いています。下画像参照)

この下の方に『完了画面設定』と言う項目が有りますが、
こちらはどのようにしたいかは自由です。
メッセージ入力欄に「登録しました。」とか入れておくか、
リダイレクトURLに自分のサイトの固定ページ等を設定して、
「登録完了しました」の様なメッセージを書いておくか、
などして下さい。
『投稿不可時の画面設定』も同様です。
この辺りについては、もしご希望が有れば、新たに記事なりなんなり作りますので、
個別問い合わせや要望下さい(笑)
先ほどと同様、画面一番下に、『設定を保存する』と言うボタンが有りますので、
保存して次の、『各種メール設定』に進みます。
各種メール設定
ここは登録が有った場合、メールで通知が来るのですが
その宛先や、内容の設定が可能です。
基本的な内容は、まぁ、見れば分かると思うので、
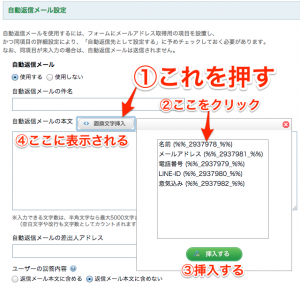
『自動返信メール設定』(初期値は「使用しない」)についてお話しします。
これは、フォームに入力して頂いたメールアドレス宛に、
自動で返信メールを送る機能です。(つまりフォームにメールアドレスが必須)
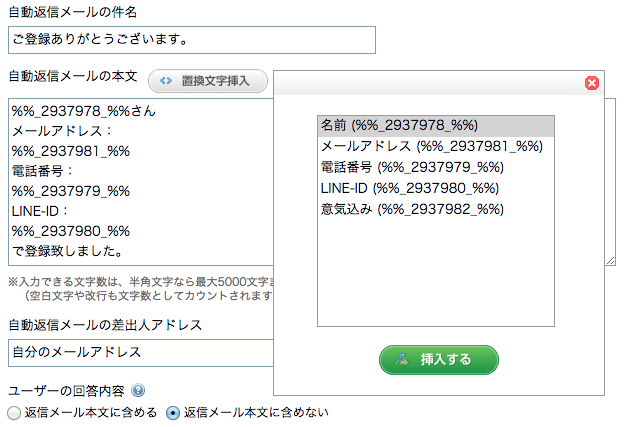
「使用する」にすると、沢山の項目が表示されます(下画像参照)

ここで、メルマガ等によく使われる、
名前など、入力項目の挿入機能が利用出来ます。
メルマガスタンド等使った事が無い方向けに、簡単に解説します。
上の画像を参照しながらこちらの画像を見て下さい。
仮にこのような設定にすると、
名前:塩見
アドレス:a@gmail.com
電話:000−0000−0000
LINE-ID:line-id
で登録した場合、登録直後に
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
メール件名:ご登録ありがとうございます。
塩見さん
メールアドレス:
a@gmail.com
電話番号:
000−0000−0000
LINE-ID:
line-id
で登録致しました。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
と言うメールが送信されます。
これを利用する場合、一つ前の項目である『完了画面設定』で、
「登録アドレス宛にメールを送信しましたので、ご確認ください。
万一メールが届かない場合は、アドレスが間違っている可能性がございますので、
再登録をお願いします。」
などと入れておくと、入力者が正しいアドレスが登録されたかどうかがわかり、親切です。
ここに記載した以外の『フィルタリング設定』や、『トラッキング設定』などは、
やりたければフォームメーラーのマニュアルを参照してご利用ください。
※何もしなくても大丈夫です。知りたい人は個別に。
ここまでで準備は終了です。
次は実際のオリジナルデザインに、ここまで作成したフォームを連結させて行きます。
大変長くなりましたので、キリがいいこの部分で、次の記事へ連携したいと思います。
次の記事はこちら⇒フォームメーラーのオリジナルデザイン連結方法(完結編)
あとがき
記事が役に立ったら、下記応援ポチ、「いいね」等のご協力お願いします。











コメント