この記事は、フォームメーラーのオリジナルデザイン連結方法の、
フォーム完成後のオリジナルデザインHTMLファイルへの導入方法を記載しています。
フォームメーラー側の設定を済ませていない場合は、
前の記事(こちら⇒フォームメーラーのオリジナルデザイン連結方法)をご覧下さい
※少しマニアックな内容ですので、免疫の無い方はご注意ください(笑)
HTMLへの組み込み
設定を始める前に、いくつか確認しておきます。
大丈夫だと信じていますが、オリジナルデザインのHTMLファイル(以後「オリHTML」と表記)は、
編集するときに、絶対にWordは使わないで下さい。
編集には、専用のテキストエディタを利用して下さい。
(無料のオススメ:Windowsなら「さくらエディタ」、Macなら「miエディタ」)
※CotEditorという、Macでよく使われる無料エディタも有りますが、ちょっと危険です。詳細は最後。
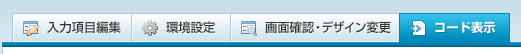
まず、フォームメーラーのフォーム一覧画面から、
今回導入するフォームを選択して、
『コード表示』を選択して下さい。
※注意!:前の記事で書いている(探して下さい)
『各種画面設定』の入力画面設定を、必ず
『外部サイトに設置する(設置にはHTMLコードをご利用ください)』
に設定しておいて下さい。
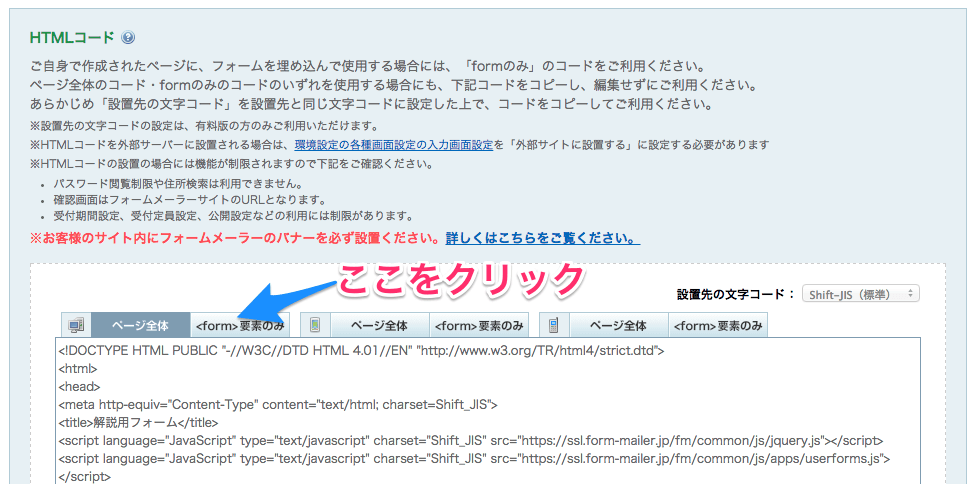
では、下画像の『<form>要素のみ』部分をクリックして下さい。
このときに表示されるHTMLコード『全て』(以後「フォームHTML」と表記)をテキストエディタ内にコピーしておいて下さい。
併せて、同じテキストエディタで、オリHTMLのファイルも開いておいて下さい。
以後は下記の手順に従って作業を進めます。
①オリHTML内のフォーム入力該当箇所を探す。
②フォームHTMLとオリHTMLの同項目を確認する。
③フォームHTMLから必要項目をオリHTMLにコピペする。
④入力フォーム全体の編集。
⑤フォームメーラーのバナーをオリHTML内にセットする。
⑥諸注意。
まずはざっと、注意まで全部読んでもらって
その後作業に入る事をオススメします。
【厳重注意】これからガンガン修正かけますので、
始める前に必ず、オリジナルデザインのHTMLファイルをコピーして、
いつでも元の状態に戻せる様にしておいて下さい!
HTML項目の確認
まず、①オリHTML内の該当箇所を探します。
HTML見慣れていない方は辛いでしょうが、頑張ってもらうしか有りません(苦笑)
覚悟を決めて、頑張って下さい。
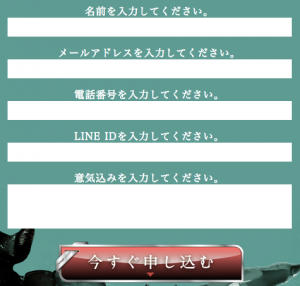
ここで言う『該当箇所』とは、前の記事で扱った
この部分のことです。
この部分を記載しているHTMLをテキストエディタ内で探します。
探し方は非常に簡単で、![]()
この画像の様に、文字部分をドラッグしてみて下さい。
これが出来る場合、HTMLのテキスト内にも必ず同じ表記が有りますので、
オリHTMLを開いたテキストエディタ内で、同じ文字で検索をかけてみて下さい。
ありました。(サンプルはmiエディタ)
※もしこの検索が出来ない場合は、デザイン作製者に問い合わせをして、どこがどの項目か教えてもらって下さい。
この次(1つ目が直後にあるはずです!)に記載されている『input』と言う項目を探します。
<input type=”text” name=”◯◯” value=”◯◯” style=”◯◯”>
こんな感じで<input に続いて『type=』『name=』『value=』『style=』等が順不同で並んでいるはずです。
ちなみにサンプルの場合
<input type=”text” name=”d[0]” value=”” style=”width: 450px; height:30px; font-size:25px;” font-size: 100%; />
と記載されていました。
これが、この項目の入力部分に相当します。
②次にフォームHTMLとオリHTMLの同項目を確認します。
今オリHTMLの『名前』を入力する部分を確認しましたので
次は、フォームHTMLの『名前』の入力部分を探します。
これは至ってシンプルで、設定をいじっていなければ
<!– text –>
<p>名前</p>
<p>
<input name=”field_◯◯(数字)” type=”text” size=”30″>
</p>
という表記になっているはずです。
この、
<input name=”field_◯◯(数字)” type=”text” size=”30″>
部分が、同じく『名前』の入力箇所となっています。
オリHTMLの該当箇所前後にどんな記載が有るか分かりませんが、
この様に、オリHTMLの直後にフォームHTMLの項目を入れて、並べてみて下さい。(別にやらなくても良いですが)
上がオリHTML、下がフォームHTMLです。
ここからが③フォームHTMLから必要項目をオリHTMLにコピペする。の作業です。
フォームHTMLにはname=”field_◯◯” と言う表記が有りますね。
オリHTMLの形式のまま、フォームメーラーの項目として利用する場合、この『field_◯◯』を
オリHTMLのname=”◯◯” (このサンプルでは◯◯=d[0])の◯◯の部分に置き換えます。
<input type=”text” name=”field_◯◯” value=”” style=”width: 450px; height:30px; font-size:25px;” font-size: 100%; />
これで置き換わりました。
フォームHTMLからのコピペ部分は削除してもらって、変更部分のname=”◯◯”以外の部分を、元通りに戻して下さい。
サンプルでは見やすい様に改行していましたが、始めの表記にもどすと、こうなっていました。
ちっちゃくて見え難いですが、すみません(苦笑)
改行で上下に分けていた、<dd> </dd>
の部分が、同じ行に戻っただけです。
もうお分かりだと思いますが、他の項目も同様に
フォームHTMLの『name』から、オリHTMLの『name』にコピーするだけで、完結します。
注意事項としては、フォームHTMLの『name=”field_◯◯”』、の◯◯部分は、項目毎に数字が微妙に違います。
同じだと思って、全部同じモノをコピペすると、送信内容がえらい事になりますので、
くれぐれも注意して下さい。
④入力フォーム全体の編集
ここでは1カ所、編集をかけて頂きます。
フォームHTMLを見て下さい。
一番頭に、
<form action=”http〜” method=”post” name=”form1″ ENCTYPE=”multipart/form-data”>
<input type=”hidden” name=”key” value=”◯◯(英数字)” >
という部分があるはずです。
これをオリジナルデザインの方に組み込んで頂きます。
オリHTMLの先ほど、操作で入力項目をいじった少し上の部分に
フォームHTMLと同様の <form〜 と言う部分があるはずです。
さらに加えて <input type=”hidden”〜 という部分も、同じ様な位置関係(多分次の行)に存在するはずです。
この部分を丸々、フォームのHTML部分と置き換えます。
(<input type=”hidden”〜 は複数の場合も有りますが、
その場合、複数行全部を、この2行で置き換えます)
これで修正は終了です。
ボタン部分は、特に修正等必要なく、そのまま使えるはずです。
機能面ではここまでの作業で終了なのですが、
実は無料版のフォームメーラーを利用するにあたって、
絶対に守らなければならないルールが有ります。
フォームメーラーバナーの追加
フォームメーラーを使ってます。と言う表示をしなければなりません。
フォームHTMLの最後から2行目の、
<p><a href=〜>Powered by FormMailer.</a></p>
までの一文を、オリHTMLの</form>の1行前に入れるか、
こちらのページからバナーのHTMLを取得して、フォームの近くに導入しなければなりません。
フォームメーラー無料版のルールへ
これはやらなくても確かに使えるのですが、
『これを入れないとアカウント停止します』
と明言されているため、絶対に入れる様にして下さい。
諸注意
ここまでで全ての作業は終了です。
お疲れ様でした。
・・・と、言いたいのですが、恐らく、
ここでつまずく方がいらっしゃいますので、
もう少し解説します。
文字コードについて
あまりご存じないかもしれませんが、HTMLなどを入力する際に、
文字コードと言われる、文字の入力形式が存在しています。
Free版フォームメーラーでは、文字コード『Shift_JIS』でしか利用する事が出来ません。
ちなみに、WordPressは『UTF-8』という文字コードを使っています。
このため、オリジナルデザインのページは、文字コード『UTF-8』で作成されている事が多いです。
これの何が問題かというと、
例えば、UTF-8の文字コードで書かれた文字をShift_JISで読むと
↑えらい事になります(笑)
上に書いた通り、Freeのフォームメーラーは、『Shift_JIS』でしか文字を読む事が出来ません。
『UTF-8』で作られたオリジナルデザインページから文字を送ると、
UTF-8で書いた文字を、フォームメーラー側でShift_JISで読もうとします。
つまり、入力してもらった名前が、上の様な状態に変換され、自分の手元に送られてくる。
という事です(苦笑)
残念ながら、HTMLでは、途中だけ、文字コードを変える、と言う事が出来ないため、
UTF-8で作られたデザインなら、全てをShift_JISに変更する必要が有ります。
「エ!?1から作り直し!?」
と思ったかもしれませんが、そんな事は有りません(笑)
文字コードは非常に簡単に変更する事が出来ます。
文字コードの変換
必要な操作は2つです。
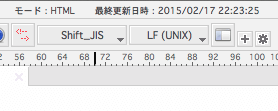
まずは、全体の表示文字コードを変更します。
miエディタの場合は、上の様な箇所が有るので、
これをShift_JISに変更します。
すると、全体の表示がShift_JISに変更されます。
2つ目の作業
HTMLで書かれた部分に
文字コードが記載されている部分があります。
<meta〜 charset=UTF-8″
等という表記があるはずです。
ここで言う『UTF-8』を『Shift_JIS』
に変更して下さい。
これらの作業を終えると、無事にShift_JIS
の表記に変更出来ます。
ここで、注意点なんですが、
『\』この表記、(バックスラッシュと言います)が、
Shift_JISに変換する事で、エディターによって誤変換
正確には『\』(全角のバックスラッシュ)に変わってしまうものが有ります。
色々調べてみましたが、多分仕様なので避けよう無いと思います。
僕が試した中では、CotEditorはこうなってしまいました。
miエディターは大丈夫でした。
ですので最初お勧めエディタを『mi』だと言っていた訳です。
内容について、分からない事が有れば、是非コメント欄にコメントください。
それでは快適なフォームメーラーライフをお過ごしください(笑)
あとがき
この記事めっちゃ頑張って作ったので、
記事が役に立ったら、「いいね」やハテナブックマーク等のご協力お願いします。
@自宅
ローソンでユンケルのエナジードリンクが半額でした(笑)
飲みながら頑張りました(=゚ω゚)ノ








コメント