こんにちは、主夫メン塩見です。
以前フォームメーラーをオリジナルデザインに組み込む
と言う記事を書いたのですが(記事①(基礎)はこちら、記事②(応用)はこちら)
実は、無料版フォームメーラーの場合、
これだけでは文字化けしてしまうケースがある事が
読者さんからの問い合わせで分かりました(^_^;)
今日は、以前の記事の補足という事で、その解決方法を提供します。
フォームメーラーは無料で登録する事が出来ますが、
無料版には無料版ならではの制限がついています。
中でも文字コードが『Shift-JIS』のみである事は、
WordPressユーザーを困らせる原因
(WordPressは文字コードが『UTF-8』)
となっています。
HTMLの文字コードを変えても文字化けする
以前の記事、フォームメーラーに関する応用編の中で、
『独自デザインのHTMLの冒頭で、文字コードを選択する事で
フォームメーラーに転送する際の文字化けが避けられます』
と言う旨の記事を書きましたが(該当記事下部『文字コードについて』参照)
これをやっても文字化けする現象が確認されました。

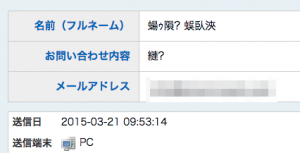
名前に 「塩見」「光石」問い合わせに「あ」と入力しましたが、文字コードの違いでこんな事になりました(笑)
実はほとんどの方は問題無いのですが、
特定の場合にのみ、この状態になります。
その【特定の場合】について解説致します。
WordPressの契約サーバ問題
特定の場合とは、WordPressを利用する際に契約しているサーバによるものです。
僕のサーバはXサーバですが、Xサーバの場合は、前述の応用編に記述してある、文字コードの編集作業で、フォームメーラ無料版を正常に利用する事が出来ます。
問題は、一部のWordPress専用サーバを利用している場合です。
上にも書きました通り、WordPressは通常、文字コードが『UTF-8』です。
その為、WordPress専用サーバでは、あらかじめ全ての記事が『UTF-8』で読まれる様に初期設定されています。(全ての該当サーバがそうかは、調べていないので分かりませんm(_ _)m)
※全て確認した訳ではありませんが、恐らくこちら
ワードプレス専用サーバ一覧
に記載されているサーバであれば、全て同じことになると思います。
その場合、HTMLで文字コードを変更しても、結局はサーバ側で『UTF-8』で表示してしまう為、
『Shift-JIS』を、正しく表示する事は出来ません。
まぁ、小難しい事は書いても分からない人の方が多いと思いますので、
文字化けする理由はこの程度にしておきます(笑)
文字化け解決方法
では、おまちかねの解決方法をお教えします。
様は、サーバ側で初期設定されている文字コードを、
無かった事に(初期設定解除)すればいい訳です。
その為に
『.htaccess』
という名前のファイルを操作する必要があります。
『.htaccess』ファイルって?
サーバ上のWordPressの置いてあるフォルダ内に、ひっそり存在している「システムファイル」の一つです。
例えば、Macユーザーの場合、「Cyberduck(サイバーダック)」と言うFTPソフトを利用していると思いますが、
初期設定状態でこの手のファイルは非表示となっている為、表示させる設定をしなければ、存在さえも確認する事ができません。
※サイバーダックの表示変更操作については、こちらの記事を必要な方だけ見て下さい。
※FFFTP利用中の方の表示変更操作は、こちらの記事を必要な方だけ見て下さい。
超重要!:デスクトップ等にダウンロードした後、間違ってファイルを破壊したときの為に、バックアップファイル(つまりコピーしてどこかにとっておく)を作成しておいて下さい。
超重要!:注意点ですが、このファイルを編集する際は、絶対に「Word」や「pages」もしくはPCに始めから入っている「テキスト」等を利用しないで、『Miエディタ』等、専用のテキストエディタを利用して下さい。
(テキストエディタについて詳しくは、フォームメーラーの記事1つ目をご覧下さい。)
このファイルは非表示ファイルですので、ダウンロードだけでなく、開くときにも少し工夫が必要です。
Miエディタの操作
(基本的にどんなエディタでも類似の操作で、非表示ファイルを開く事が出来ます。)
①先ずエディタを起動して、メニューバーの「ファイル」から、非表示ファイルを開くを選択します。

②該当するファイルを、ダウンロードした場所から開きます。
(通常表示されていない.htaccessファイルが、この開き方だと表示されますので、探して下さい。)

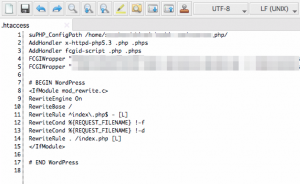
③該当ファイルをエディタで編集します。
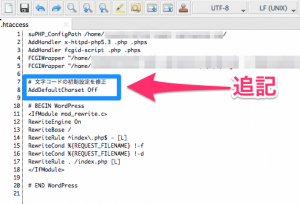
画像の様に追記して下さい。

小さくて見えないといけないので追記内容を書いておきます。
↓ここから↓
# 文字コードの初期設定を修正
AddDefaultCharset Off
↑ここまで↑
です。
# 文字コードの・・・ の部分は書かなくてもいいのですが、
自分が編集した事を示す為に書いておくと後々、再編集したりする際に助かる事があるかもしれません。
注意点は、下の方に記述されている
# BEGIN WordPress
〜〜〜〜
# END WordPress
までの間には、追記を行わない様にすることです。
この部分は、WordPress側で自動的に編集がかかる場合があり、
せっかく記入した内容が、上書かれて、消えてしまう事があります。
記入を終えたらファイルを保存して終了します。
④FTPツールを使って編集したファイルをサーバにアップロード、
「.htaccess」ファイルを上書きして更新します。
超重要:度々言いますけど、絶対にバックアップ用に元のファイルをとっておいて下さい!
一番楽なのは元の「.htaccess」を「.htaccessバックアップ」等と名称変更しておく事です。
FTP上でファイルをコピー(複製)して、そのファイルを「.htaccessバックアップ」と言う名前にしておけばいいと思います。
この一連の操作で、フォームメーラーを利用する準備が出来ますので、
後はご自身のランディングページ等を活用して、
フォームメーラーをフル活用してみて下さい。
質問やフォームメーラーについて聞きたい事がある場合は、
いつでも聞いて下さい(=゚ω゚)ノ
では、また!





コメント