無料テンプレートCocoon(コクーン)において、リスト表示(箇条書き)のこういうカスタマイズ
- ウッシー
- かえるさん

↑シンプルすぎるこれを
- ウッシー
- かえるさん

↑こんな風に変えたりしたい
って時に、当初レイアウトが崩れまくったり、
想定外の箇所が変わっちゃったりとか、
意外と問題が発生して苦労しました(笑)
同じように悩んでる人がきっといると思い、
備忘録的に書かせてもらいます。
まず、以下の画像4枚を見てください。
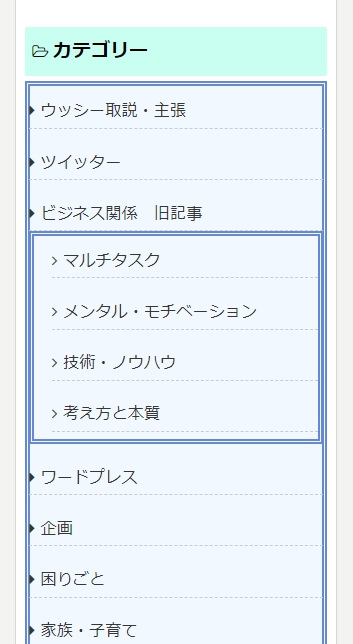
 カテゴリー表示
カテゴリー表示
 トップメニューの左側
トップメニューの左側
 左っ側(カテゴリー表示左側)
左っ側(カテゴリー表示左側) 下部メニュ―の左側
下部メニュ―の左側
リスト表示のカスタマイズを、
よく見る通常手順通りやると、
この4か所のような問題が発生します。
リスト表示って、一つのブログで何パターンも使うことができるんです・・・。
でもこれじゃあ使えない(涙)
この記事の目的はこのやり方をお伝えすることにあります。
コクーンでリストをカスタマイズするには
コクーンというかワードプレス全体で言えることですが、
必要なのはCSSというプログラミングの知識です。
今回はあえて

CSSってなに?
って方向けに、CSSについての解説は一切なしでやり方に特化した解説記事を作っていこうと思います。

CSS知らんくてもカスタマイズは出来る!
これが実は結構重要です。
ワードプレスを勉強しようとして、
CSSやHTMLを勉強するところから入る方が相当数いらっしゃいます。
と、なったあなたにはちょっとだけ警告します。

勉強しなくてもワードプレス使えるで!
重要なことなので、ぜひ覚えておいてくださいね(笑)
勉強は大事ですが、しなくていい勉強は、圧倒的にしないほうが良いです。
それよりも実践経験積んでください(笑)
カスタマイズに当たっての参考ページ様

こちらのページにあるリスト表示がオシャレでおススメです。
(多分みられることはないと思いますが、サルワカさんありがとうございます)
※今度自分で作ったリストのCSSページも作ります(完成未定:ここにリンク貼る予定)
で、これを使いたかったのですが、そのままコピペするといろいろ発生したので(上記参照)
そこも踏まえてお話をしていこうと思います。
リスト表示のカスタマイズで最低限知っておかないといけない事


これだけ覚えといて!
リスト表示には、「・」で始まる【通常のリスト】と、
「1,2,3・・・」と番号が入る【番号付きリスト】があります。
これらの違いは記事投稿時のテキスト表示(めったに使わないと思いますがw下画像参照)で


見たときに<ul>と入っているか、<ol>と入っているかの違いです。
<ul>
<li>コクーン</li>
<li>リストの</li>
</ul>
<ol>
<li>カスタマイズ</li>
<li>やりたい</li>
</ol>
僕のページではこのようなコードが
- コクーン
- リストの
- カスタマイズ
- やりたい
と表示されます。
この
- ulが通常のリスト
- olが番号付きリスト
ということだけなんとなく覚えておいてください(知らなくてもいいって言ったけど!笑)
何度も言いますが、HTMLの勉強用にこの記事書いてるのではありません。
なんとなくわかったらどんどん読み進めてくださいね。
もう一つ、コクーンカスタマイズで超重要なこと
お気づきかもしれませんが、僕のワードプレスでは、
通常のリスト表示は初期状態ですが、数字付きリストはカスタマイズしてあります。
というか、冒頭の様に通常のリスト表示は無為にカスタマイズしてしまうと問題が発生します。
そのため、特殊なリスト表示に変更するためには一工夫必要になります。


コピペでできへんやんけ!


これをちゃんと解説してる
ブログが見つからなかったので
今回作ることにしました。
コクーンのリスト表示で発生した問題の原因と解決方法
簡単に言うと、問題の発生している所が
リスト表示を応用して作成されている
ために発生している問題です。
複数か所で同じ表示をさせてしまうと、編集した時にそのすべての場所に影響が及びます。
これは一気に修正が可能な反面、気づかずに思わぬところに影響を出す危険をはらんでいます。
もちろん回避策も用意されています。
「表示パターンに名前を付ける」
という方法です。
これを使えば、特定の箇所にだけ
- 2重線
- サンプルです
- 上の画像のヤツ
- 結構オシャレ
こんな感じで表示を編集することが可能です。
ここからはそのための準備を行っていきます。
リスト表示を編集するための準備
リスト表示のカスタマイズは、
編集メニューの外観⇒テーマエディター
に行くと初期表示されている
style.css
に追記することで出来ます。
普通はサンプルページなどからCSSをそのままコピーしてきて張り付ければOKですが
今回そうはいかなかったので少しだけ手を加えます。
style.cssへの張り付け方
style.cssは、外観⇒テーマエディタというところを押すと、最初に表示されているはずです。
カスタマイズ以外の場合ここはさわりませんが、ちょっと凝りたいときにはここを編集する必要があります。
コクーンでは、小テーマをちゃんと利用していれば、
小テーマのstyle.cssの
必要ならばここにコードを書く


の次の行にコードをコピペするとデザインが反映されます。
元々書いてあるCSSは絶対に削除しないようにしましょう!
- 2重線
- サンプル
たとえばこれ。上記の参考サイトさんでは
ul, ol {
color: #668ad8;
border: double 5px #668ad8;/*二重線 太さ 色*/
background: #f1f8ff;
padding: 0.5em 0.5em 0.5em 2em;
}
ul li, ol li {
line-height: 1.5;
padding: 0.5em 0;
}
と書いてあります。
改行されていてわかりにくいのですが、
構造としては
こういうカッコ{ }の中に色々文字が書いてあるのが
cssの書き方なんです。
カッコ内は形や色などを指定してある部分ですので、そのままキープします。
ul, ol
ul li, ol li
問題はこの部分。
これは先ほど覚えてくださいと言った
- ulが通常のリスト
- olが番号付きリスト
で、このまま貼り付けると、どちらのリストでも表示がカスタマイズされて
- 2重線
- サンプル
こうなる予定・・・なのですが(笑)
上記の不具合を避けるために書き換えます。
.wline {
color: #668ad8;
border: double 5px #668ad8;/*二重線 太さ 色*/
background: #f1f8ff;
padding: 0.5em 0.5em 0.5em 2em;
}ul.wline > li {
line-height: 1.5;
padding: 0.5em 0;
}
このデザインのリストに、
wline(ダブルラインと読むつもり)
という名前を付ける場合の書き方です。
ul, ol ⇒ .wline
ul li, ol li ⇒ ul.wline > li
と書き換えます。
別の名前を付けたければ wline の部分を別名に書き換えます。
※ただし、style.css内に同じ文言があると不具合が発生する可能性があります
おススメは自分の名前など+文字の組み合わせ
ushi-w
などであれば、まずブッキングすることはないのでおススメです。
記事内での書き方
このブログではこのデザインを利用するときに
<ul class=”wline”>
<li>2重線</li>
<li>サンプル</li>
</ul>
と書いています。
<ul class=”〇〇”>
このclass=“〇〇”は手書きするか、テンプレートで入れるしかありません(番号なしリストのボタンを無理やり書き換えるという荒業はありますが)


※プラグインの「テンプレート」については、またいつか書きます(苦笑)
そうそう高頻度で使うものではありませんので、テンプレートを作るまでは毎回手書きで十分です。
リスト表示のカスタマイズは見出しにも応用できる!
これ(class=”〇〇”)を応用して、見出しの表示をこんな風にいくつも変えることができます。
今回それについては触れませんが(笑)
そういう応用方法もあるということです。


コクーンじゃなくても使える?


うん、どのテンプレでもやることは同じ!
また紹介しますね!
ここまで見ていただくとわかると思いますが、ブログの装飾は終わりのない沼です(笑)
いつまでもこれをいじくり回してるくらいなら、さっさと記事書きましょう。
二つか三つもあれば十分です。欲張るのはよくありません(笑)


最後までお読みいただいてありがとうございました
あなたの悩みが解決しますように!




コメント