
ワードプレスってさ
めちゃくちゃ知識いるじゃん
と言われたときに反論できませんでした(涙)
結構昔の話なんですが、今でもそう思ってる方は多い気がしてます。
確かに一理あるかもしれません。
でもそれはワードプレスの専門家になる時だけです!
ブログとして運用するワードプレスは、

ほとんど知識いらないよね・・・
と思っています。
そこで今回は、ブログに必要な知識とは?というお話をさせていただきます。
ブログに必要な知識について最低限を全部書き出してみた。
- 最低限の言葉(専門用語)
- カテゴリーとパーマリンク
- 記事作成時のビジュアルとテキストの違い
- 装飾の技術は無駄知識
- 写真を入れる
出せば出すほどきりがないのですが、
ブログを運営するにあたって
【最低限】
必要になるとしたら、
これくらいの知識だと僕は考えます。
めったに使わない知識は、
その都度調べればいいのです(笑)
必要十分の最低条件をクリアにしておきましょう!
ワードプレス関連の最低限の専門用語
- ダッシュボード:https://ドメイン/wp-admin/index.php で入れるワードプレスの管理画面の事
- テーマ(テンプレート):ブログの設定を楽にしてくれるもの。ある程度決まった設定をドンと入れれる。このサイトはcocoonというテーマを使ってる。
- カテゴリー:ブログ記事のグループ名。検索にもかかわってくるので意外と重要
- タグ:カテゴリーよりも緩い種類分け。
- アイキャッチ:記事の顔になる画像。記事一覧などで表示される。無いとさみしい。
- html:ワードプレスである程度知識が必要と言われるが、全然知らなくても使える(問題発生時は困る)
- CSS:ワードプレスである程度知識が必要と言われるが、全然知らなくても使える(レイアウトが崩れたり、表示がおかしいときは大体ココがおかしい)
- php:知らなくていい(わからない人は触らないで)
あと、昔こういうツイートしてました。
アナリティスク
⇒サイト訪問者分析サーチコンソール
⇒サイト訪問経路分析プラグイン
⇒拡張機能・便利機能パーマリンク
⇒記事のあだ名みたいなもんリダイレクト
⇒アクセス時の自動転送.htaccess
⇒ファイルの固有名詞w#ブログ初心者雑やけど、この程度の認識でどうでしょう?(笑) https://t.co/OKWEL3GKpV
— ウッシー🐄初心者ブロガーの味方 (@idaten55_ussy) May 23, 2019
これくらいがわかってれば、とりあえず悩むことはないと思います。
カテゴリー・パーマリンク設定
記事を書く前に設定しておきたい
カテゴリー・パーマリンク
この二つについてです。
カテゴリーは最初、
「未分類」くんが居座っています。
こいつが残ってると急に初心者感が強くなります(笑)
ですが、こいつは削除できないので、名前の変更で対応します。
カテゴリー名は、自分のブログで書こうと思っているジャンルを先に作成しておくことをお勧めしています。
パーマリンクは
設定⇒パーマリンク設定
から変更します。
良かったらこの
/%postname%
そのままコピペして使ってください(笑)
記事作成時の「ビジュアル」と「テキスト」の違い
記事の入力において、ここだけは絶対おさえてほしいです。
たまーになんですけど、とんでもないミスしてる記事を見かけることがあります。
これが楽天で商品を買うためのリンクなんですけど、
|
|
ちなみにこの牛は、僕の家にも住んでいます(笑)
普通にすればこのように、画像とリンクでいい感じに表示されます。
アフィリエイトなどのリンクは「テキスト」の入力に切り替えて、そちらに張り付けなければなりません。
ビジュアル側に張り付けると・・・
<table border=”0″ cellpadding=”0″ cellspacing=”0″><tr><td><div style=”border:1px solid #95a5a6;border-radius:.75rem;background-color:#FFFFFF;width:504px;margin:0px;padding:5px;text-align:center;overflow:hidden;”>
ー途中省略ー
padding: 0 12px;border-radius:16px;cursor:pointer;text-align:center;”>楽天で購入</div></a></div></td><tr></table></div><br><p style=”color:#000000;font-size:12px;line-height:1.4em;margin:5px;word-wrap:break-word”></p></td></tr></table>
こういうコードをさらすことになります(笑)
間違えるとえらい事なので、こういう「コードはテキスト側に張り付ける」ということを絶対覚えておいてください。
装飾技術は無駄知識

ブログを書いてると、いろいろと装飾をしたくなります。
最近はやり過ぎないことを美徳とする方が増えた(というかその方が読みやすい)ので
ヒドイのは減ってきました。
今日のごはんはウナギにします!
今日のごはんはウナギにします!
まぁ上で十分伝わると思うのです(笑)
下のヤツえぐいでしょ?苦笑
昔アメブロとかで反対系の色を背景にして、文字を浮かび上がらせる(「ウナギ」のとこ)無駄テク使ってる人がちらほらいましたが、読みにくくなるだけです。
余計なことはしない!太字で十分!
最初はこれくらいでいいと思います。
ウィンドウズでしたら「Ctrl」ボタン押しながら「B」で選択中の文字を太字にできます。
Macはcommand+b。
太字はとても簡単にできるのが魅力です。

過ぎたるは及ばざるがごとし
写真をいれる
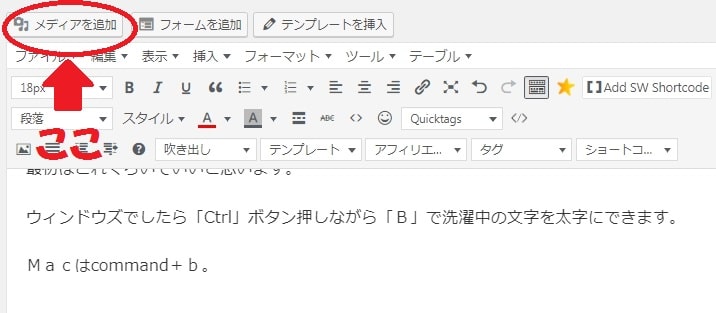
記事中に写真などの画像を入れたいとき、

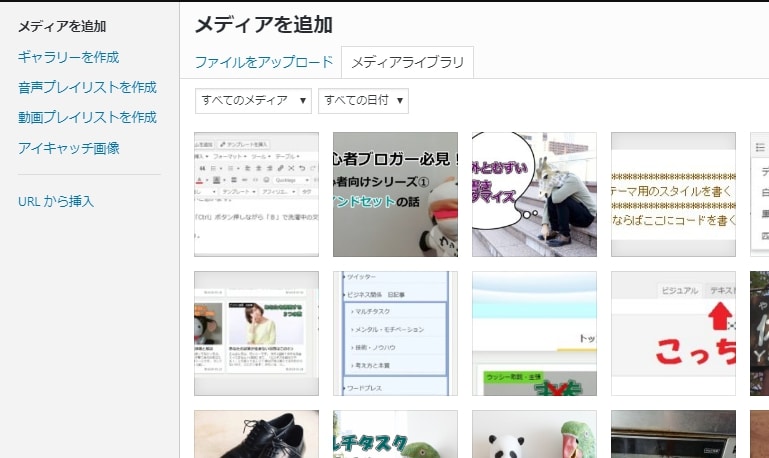
この「メディア追加」のボタンを押せば、このような画面になります。

さらに、新規で画像を入れたい場合は左上のタブ、
「ファイルをアップロード」を押してください。

ここから、ファイル選択によって記事に挿入したい画像を選ぶことができます。
アイキャッチ画像がブログには超重要!
また、これより重要な画像で
アイキャッチ画像
と呼ばれるものがあります。
なにせ、初心者の方のブログを拝見すると、
NO Image!
の表示を毎回のように見せていただいてます(笑)
この表示が悪い!というよりは
このせいでとても殺風景なブログに見える
というのが問題になります。
トップ画像や背景、ブログ装飾一切ない状態でも
画像が入ってるとそこが華やぐので、意外としっかりしたブログに見える様になります。
(記事も目立つので意外といいです)

ブログ記事はとにかくアイキャッチ画像
これを覚えておいてください(笑)
アイキャッチ画像は
記事の編集画面右側に

こういうか所があるはずです。
ここをクリックして、先ほどの画像追加と同じ流れ(ファイルをアップロード)で
アイキャッチ画像も登録することができます。
アイキャッチ画像は登録しておくと記事の上部に表示できたり、
小さい一覧などで表示されるので、ものすごくページイメージに影響します。

記事に自信が無いときは
画像で勝負してもいいぞ(笑)
画像ファイル管理のコツ
また、毎回ばらばらの場所から画像を探すよりも、ブログ記事用の画像ファイルを入れるフォルダを一つ作っておくと画像迷子になりにくいです。
簡単ですが、とても便利な方法ですのでぜひやってみてください(笑)
僕もデスクトップに
「画像編集」
というフォルダを作って、中にさらに大量のフォルダと、画像が散乱してます(苦笑)
でも、ここさえ見れば大丈夫!と言うフォルダ一つあるだけで、かなり作業効率上がりますよ!
試してみてください!
ブログ知識は底なし沼なので必要なものだけ集めよう

ブログ運営者にとって最低限の知識は不可欠ですが、
やりすぎても意味がありません。
このページに書いてある事くらいをマスターしたら、
あとはマインドセットであるとか
実践のなかで身につけていくことをお勧めします。

やっぱ実践が最強

必要以上にビビんな!
後々追記していく項目もあるかもしれません(苦笑)
良ければブックマークなどでいつでも見れるようにしておいてくださいね!




コメント